
+- Court of the Fallen (https://cotf-rpg.com)
+-- Forum: Out of Character (https://cotf-rpg.com/forumdisplay.php?fid=26)
+--- Forum: Player Resources (https://cotf-rpg.com/forumdisplay.php?fid=30)
+---- Forum: Resources (https://cotf-rpg.com/forumdisplay.php?fid=36)
+---- Thread: Collapsing table code for profiles (/showthread.php?tid=760)
Collapsing table code for profiles - Odd - 03-08-2019
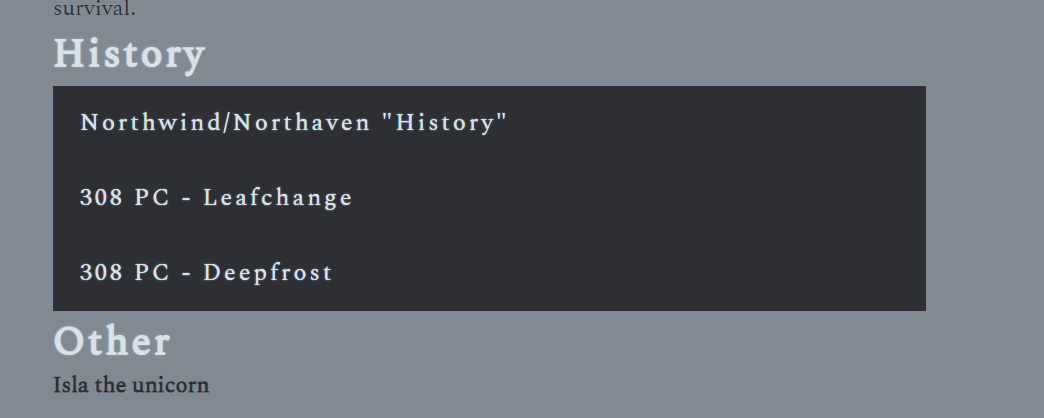
This is the code to create collapsable fields in your profiles, like this:

See below for Neo wizardry.
RE: Collapsing table code for profiles - Neowulf - 03-15-2019
You can also use this, and style it as you please. It works on posts and slides (and adding it was about 5% of the work of beating up the JavaScript of the other, which I might still do as a point of curiosity).
Display by default:
Code:
<div class="slideheader">I am yo header</div>
<div class="slidecontent">Toggle meee</div>Hidden by default:
Code:
<div class="slideheader">I am yo header click mee</div>
<div class="slidecontent" style="display: none;">Toggle meee</div>RE: Collapsing table code for profiles - Neowulf - 03-15-2019
I also fixed the accordion thing for posts, but you'll need to remove the script from your profile's Styling field or it won't work there now. Odd can beat me up if she dislikes this.
If you use it on posts and use the button code, MAKE SURE YOU DO NOT HAVE A LINE BREAK BETWEEN IT AND THE FOLLOWING DIV.
Code:
<button class="accordion">This is where the section heading goes.</button><div class="panel">
Your text and such goes here.
</div>If you use a div you can put a line break in.
Code:
<div class="accordion">This is where the section heading goes.</div>
<div class="panel">
Your text and such goes here.
</div>*shrugs and runs out*